Μεταβλητές
Στην Javascript δεν γίνεται διαχωρισμός των τύπων των μεταβλητών, αλλά χρησιμοποιείται από κοινού η δέσμευση χώρου στην μνήμη ανεξαρτήτου τύπου περιεχομένου που θα χρησιμοποιήσουμε, μπορούμε δηλαδή να δηλώσουμε μια αόριστη μεταβλητή στην αρχή να της καταχωρήσουμε ακέραιο αριθμό, ύστερα να την χρησιμοποιήσουμε σαν String ή Boolean και αργότερα αλλιώς.
Μία μεταβλητή δηλώνεται με την εντολή «var» και ένα όνομα μεταβλητής το οποίο θα πρέπει αναγκαστικά να είναι σε λατινικούς χαρακτήρες. Μια μεταβλητή πρέπει να χρησιμοποιείται ακριβώς όπως έχει δηλωθεί, έτσι το «var y» δεν είναι ίδιο με το «var Y».
Το «var» προέρχεται από το «variable» που σε ελεύθερη μετάφραση σημαίνει «μεταβλητή».
Αρχείο: variable.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Πρώτη σελίδα javascript</title>
</head>
<body>
<div id='stoixeio'>Δοκιμαστικό Στοιχείο</div>
<script>
var a,b,c;
var B;
a=11;
b=873.123;
B="Καλησπέρα!";
c=true;
var e=66;
var f="Καλησπέρα!";
var g = document.getElementById("stoixeio");
</script>
</body>
</html>Αποτέλεσμα:
Κάθε μεταβλητή έχει ημερομηνία λήξεως και γεννιέται όταν την δηλώνουμε. Αν μια μεταβλητή δηλωθεί μέσα σε μια μέθοδο τότε «ζει» για όσο εκτελείται η μέθοδος, μόλις ολοκληρωθεί, η μεταβλητή διαγράφεται από την μνήμη. Στην περίπτωση οι μεταβλητές αυτές λέγονται local (τοπικές), ενώ αν μια μεταβλητή είναι δηλωμένη εκτός των μεθόδων τότε λέγεται global (παγκόσμιες) διότι αυτού του είδους οι μεταβλητές «ζουν» για όσο είναι φορτωμένη η ιστοσελίδα.
Τελεστές
Η χρησιμότητα των μεταβλητών και άλλων στοιχείων που δημιουργούνται μέσω μιας γλώσσας προγραμματισμού, γίνεται μέσα από την μεταξύ τους αλληλεπίδραση μέσω των πράξεων που μπορούν να γίνουν. Έστω πως έχουμε μια μεταβλητή x και θέλουμε να την πολλαπλασιάσουμε με την μεταβλητή y. Αυτό που θέλουμε να κάνουμε είναι να καταχωρήσουμε το αποτέλεσμα της αλληλεπίδρασης των μεταξύ μεταβλητών x και y που πραγματοποιείται με τον τελεστή του πολλαπλασιασμού.
Υπάρχουν τριών ειδών τελεστές:
- Αριθμητικοί τελεστές : χρησιμοποιούνται με την πράξη μεταξύ δυο μεταβλητών.
- Συγκριτικοί τελεστές : χρησιμοποιούνται με την μεταξύ σύγκριση δυο μεταβλητών η τιμών. Όταν η σύγκριση είναι αληθής επιστρέφεται η τιμή true ενώ όταν δεν είναι επιστρέφεται η τιμή false.
- Λογικοί τελεστές : χρησιμοποιούνται για την σύγκριση δυο λογικών προτάσεων. Παρομοίως το αποτέλεσμα θα είναι true ή false.
Σε αυτή την ενότητα θα μελετήσουμε και τα τρία είδη τελεστών με αναλυτικά παραδείγματα και επεξήγηση πάνω στην λειτουργία τους.
Αριθμητικοί τελεστές
Οι αριθμητικοί τελεστές χρησιμοποιούνται για την αλληλεπίδραση μεταξύ δυο μελών είτε είναι μεταβλητών, είτε οποιαδήποτε άλλου τύπου δεδομένων. Είναι το κατώτερο επίπεδο αλληλεπίδρασης μεταξύ στοιχείων. Παρακάτω θα μελετήσουμε τους πιο σημαντικούς.
Πρόσθεση (+)
Από τα μαθηματικά γνωρίζουμε πως αν έχουμε να κάνουμε με δυο αριθμούς, τότε από αυτούς θα προκύψει το άθροισμα τους. Εάν όμως έχουμε να κάνουμε με άλλο τύπο για παράδειγμα αν και τα δυο μέλη είναι κείμενο, τότε το ένα κείμενο θα προστεθεί στο τέλος του άλλου, αν το ένα μέλος είναι αριθμός και το άλλο κείμενο, τότε ο αριθμός θα θεωρηθεί ως κείμενο. Γενικώς όταν ένας αριθμός βρίσκεται μέσα σε εισαγωγικά θεωρείται κείμενο.
Παράδειγμα:
var a=5,b=6;
console.log((a+b));
var c="Γεια", d=" σας!";
console.log(c+d);
console.log(a+c);Αποτέλεσμα:
11
Γεια σας!
5ΓειάΑφαίρεση (-)
Αφαιρεί δυο αριθμούς. Ο τελεστής χρησιμοποιείται αποκλειστικά για αριθμητικές πράξεις ακόμη κι αν ο αριθμός βρίσκεται σε εισαγωγικά.
Παράδειγμα:
var a=5,b=6;
console.log((a-b));
var c="20", d="30";
console.log(c-d);Αποτέλεσμα:
-1
-10Πολλαπλασιασμός (*)
Χρησιμοποιείται αποκλειστικά για τον πολλαπλασιασμό αριθμών.
Παράδειγμα:
var a=5,b=6;
console.log((a*b));
var c="20", d="30";
console.log(c*d);Αποτέλεσμα:
30
600Διαίρεση (/)
Χρησιμοποιείται αποκλειστικά για την διαίρεση αριθμών το αποτέλεσμα μπορεί να είναι ακέραιος αριθμός ή δεκαδικός.
Παράδειγμα:
var a=5,b=6;
console.log((a/b));
var c="20", d="30";
console.log(c/d);Αποτέλεσμα:
0.8333333333333334
0.6666666666666666Υπόλοιπο (%)
Χρησιμοποιείται αποκλειστικά για το υπόλοιπο διαίρεσης μεταξύ δυο αριθμών.
Παράδειγμα:
var a=5,b=6;
console.log((a%b));
var c="20", d="30";
console.log(c%d);Αποτέλεσμα:
5
20Μείωση (--) και Αύξηση (++)
Χρησιμοποιούνται αποκλειστικά σε αριθμούς. Αυξάνουν ή μειώνουν αντίστοιχα την τιμή ενός αριθμού κατά ένα. Μπορεί να βρίσκεται αριστερά της μεταβλητής ή δεξιά αυτής. Όταν βρίσκεται αριστερά τότε πρώτα αυξάνεται κατά ένα και ύστερα δίνεται το αποτέλεσμα, αν βρίσκεται δεξιά της μεταβλητής τότε πρώτα δίνεται το αποτέλεσμα με την υπάρχουσα τιμή και ύστερα αυξάνεται η τιμή της κατά ένα.
Παράδειγμα:
var a=1;
console.log("a++: "+(a++));
console.log("++a: "+(++a));
console.log("a: "+a);
console.log("--a: "+(--a));
console.log("a--: "+(a--));
console.log("a: "+a);Αποτέλεσμα:
a++: 1
++a: 3
a: 3
--a: 2
a--: 2
a: 1Συγκριτικοί τελεστές
Οι συγκριτικοί τελεστές χρησιμοποιούνται για να ελέγχουν συγκριτικά αν κάτι ισχύει ή δεν ισχύει. Κάθε τελεστής αποτελείται από αριστερό και δεξιό μέλος τα οποία μεταξύ τους συγκρίνονται με βάση των εκάστοτε τελεστή. Αν η σύγκριση βγει αληθής τότε επιστρέφεται τιμή «true» αν δεν είναι, τότε επιστρέφεται τιμή «false». Παρακάτω δίδεται σχετικός πίνακας με όλους τους συγκριτικούς τελεστές και ένα απλό παράδειγμα χρήσης τους.
| Σύμβολο | Επεξήγηση |
|---|---|
| > | Μεγαλύτερο |
| < | Μικρότερο |
| >= | Μεγαλύτερο ή ίσο |
| <= | Μικρότερο ή ίσο |
| == | Ίσον |
| === | Ίσον (με τον ίδιο τύπο μεταβλητής) |
Αρχείο: telestes.html
<!DOCTYPE HTML>
<html>
<head>
<title>Συντελεστές</title>
<meta charset='utf-8'/>
<script>
var a=5,b=2;
console.log(a>b);
console.log(a<b);
console.log(a>=b);
console.log(a<=b);
console.log(a==b);
console.log(a===b);
</script>
</head>
<body>
<h1>Μια αμέριμνη ιστοσελίδα.</h1>
</body>
</html>Αποτέλεσμα:
Λογικοί τελεστές
Οι λογικοί τελεστές χρησιμοποιούνται σε συνδυασμό με τους συγκριτικούς όπου μπορούν να συνδυαστούν μεταξύ τους περίπλοκοι και συνδυαστικοί έλεγχοι.
Λογικό ΚΑΙ (&&)
Όταν και τα δυο μέλη είναι true τότε το αποτέλεσμα είναι true αλλιώς είναι false.
var a=5,b=6,c=2,d=2;
console.log((a<b && c==d));Το αποτέλεσμα που μας επιστρέφεται στην κονσόλα από την εκτέλεση του παραπάνω κώδικα είναι:
trueΛογικό Ή (||)
Όταν τουλάχιστον ένα από τα δυο μέλη είναι true τότε το αποτέλεσμα είναι true διαφορετικά το αποτέλεσμα είναι false.
var a=5,b=6,c=2,d=2;
console.log((a<b || c>d));Το αποτέλεσμα που μας επιστρέφεται στην κονσόλα από την εκτέλεση του παραπάνω κώδικα είναι:
trueΛογικό ΌΧΙ (!)
Όταν εφαρμόζεται σε ένα μέλος αλλάζει την λογική τιμή του. Πχ όταν είναι true γίνεται false και όταν είναι false γίνεται true.
var a=5,b=6,c=2,d=2;
console.log(!(a<b && c==d));Το αποτέλεσμα που μας επιστρέφεται στην κονσόλα από την εκτέλεση του παραπάνω κώδικα είναι:
falseΜαθηματικές πράξεις
Εκτός από τις βασικές πράξεις μεταξύ αριθμών (πρόσθεση, αφαίρεση, πολλαπλασιασμός, διαίρεση, υπόλοιπο) υπάρχουν και κάποιες επιπλέον πράξεις οι οποίες αντιπροσωπεύουν μαθηματικές πράξεις όπως ύψωση σε δύναμη, ρίζα κτλ.
Στην javascript για να χρησιμοποιήσουμε αυτού του είδους τις μεταβλητές θα πρέπει να χρησιμοποιήσουμε την βιβλιοθήκη «Math» όπου περιέχει μέσα τις ένα σύνολο από μεθόδους που κάνουν τέτοιου είδους μαθηματικές πράξεις. Για να χρησιμοποιήσουμε μια από τις παρακάτω δυνατότητες θα πρέπει να έχουμε εισάγει αριστερά αυτών το πρόθεμα «Math.» και ύστερα το όνομα της μεθόδου και τις παραμέτρους τις.
| Πράξη | Επεξήγηση |
|---|---|
| pow() | Ύψωση σε δύναμη. |
| round() | Στρογγυλοποίηση. |
| ceil() | Στρογγυλοποίηση προς τα πάνω στον κοντινότερο ακέραιο. |
| floor() | Στρογγυλοποίηση προς τα κάτω στον κοντινότερο ακέραιο. |
| abs() | Απόλυτη τιμή. |
| max() | Επιστρέφει την μεγαλύτερη τιμή. |
| min() | Επιστρέφει την μικρότερη τιμή. |
| random() | Επιστρέφει εναν ψευδό-τυχαίο αριθμό μεταξύ 0 και 1. |
| PI() | Επιστρέφει την τιμή του αριθμού π. |
| E() | Επιστρέφει την τιμή του αριθμού e. |
| sqrt() | Επιστρέφει την τετραγωνική ρίζα. |
| sin() | Ημίτονο. |
| cos() | Συνημίτονο. |
| atan() | Τόξο εφαπτομένης. |
| tan() | Εφαπτομένη. |
| tan() | Εφαπτομένη. |
| log() | Ο φυσικός λογάριθμος του αριθμού μέσα στις παρενθέσεις. |
| log()/Math.LN10 | Λογάριθμος με βάση το 10. |
| log()/Math.LN2 | Λογάριθμος με βάση το 2. |
| exp() | Η ύψωση κυβικής δύναμης της τιμής του e. |
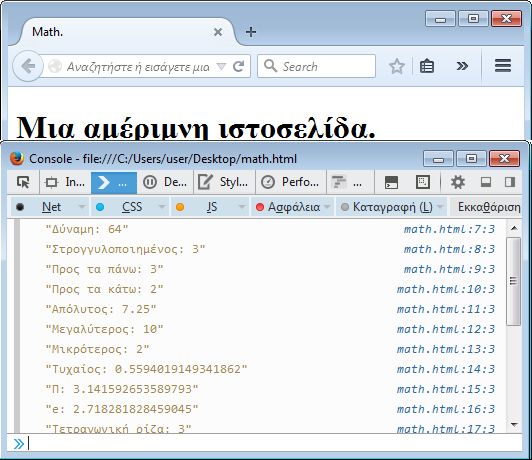
Αρχείο: math.html
<!DOCTYPE HTML>
<html>
<head>
<title>Math.</title>
<meta charset='utf-8'/>
<script>
console.log("Δύναμη: "+Math.pow(4,3));
console.log("Στρογγυλοποιημένος: "+Math.round(2.5));
console.log("Προς τα πάνω: "+Math.ceil(2.2));
console.log("Προς τα κάτω: "+Math.floor(2.8));
console.log("Απόλυτος: "+Math.abs(-7.25));
console.log("Μεγαλύτερος: "+Math.max(2,5,10,6,7));
console.log("Μικρότερος: "+Math.min(2,5,10,6,7));
console.log("Τυχαίος: "+Math.random());
console.log("Π: "+Math.PI);
console.log("e: "+Math.E);
console.log("Τετραγωνική ρίζα: "+Math.sqrt(9));
console.log("Ημίτονο: "+Math.sin(3));
console.log("Συνημίτονο: "+Math.cos(3));
console.log("Τόξο εφαπτομένης: "+Math.atan(2));
console.log("Εφαπτομένη: "+Math.tan(9));
console.log("Λογάριθμος: "+Math.log(2));
console.log("Λογάριθμος βάση 10: "+Math.log(25)/Math.LN10);
console.log("Λογάριθμος βάση 2: "+Math.log(30)/Math.LN2);
console.log("e υψωμένο: "+Math.exp(3));
</script>
</head>
<body>
<h1>Μια αμέριμνη ιστοσελίδα.</h1>
</body>
</html>Αποτέλεσμα:
Συν άπειρο, πλήν άπειρο
Η javascript δεν εμφανίζει σφάλματα σε περίπτωση υπερχείλισης ή διαίρεσης με το μηδέν. Όταν ένα αποτέλεσμα μιας αριθμητικής/μαθηματικής πράξης είναι μεγαλύτερο από τα άνω όρια που μπορεί να αναπαρασταθεί, τότε το αποτέλεσμα που επιστρέφει η javascript είναι το λεκτικό «infinity». Παρομοίως όταν το αρνητικό αποτέλεσμα μιας τιμής ξεπεράσει τα κάτω όρια που μπορεί να αναπαρασταθεί, τότε το αποτέλεσμα που επιστρέφει η javascript είναι «-infinity». Οι τιμές αυτές μπορούν να χρησιμοποιηθούν όπως χρησιμοποιούνται και στην καθημερινότητα, να τις προσθέσουμε, να τις διαιρέσουμε, να τις πολλαπλασιάσουμε κ.α.
Όταν μια τιμή που προκύπτει βρίσκεται κοντά στο μηδέν αλλά μακριά από την μικρότερη δυνατή αναπαράσταση αριθμού σε αυτό το εύρος, τότε η javascript επιστρέφει μηδέν. Αν μια τιμή που προκύπτει βρίσκεται κοντά στο μηδέν από αρνητικές τιμές , αλλά μακριά από την μεγαλύτερη δυνατή αναπαράσταση αριθμού σε αυτό το εύρος, τότε η javascript επιστρέφει το λεγόμενο αρνητικό μηδέν. Αυτή η περίπτωση είναι τελείως δυσδιάκριτη από ένα απλό μηδενικό και συνήθως δεν χρησιμοποιείται.
Η διαίρεση με το μηδέν δεν αποτελεί σφάλμα στην javascript, έτσι επιστρέφεται συνήθως άπειρο ή πλην άπειρο. Παρόλα αυτά υπάρχει μια περίπτωση στην οποία η javascript δεν επιστρέφει τιμή, κι αυτή είναι όταν διαιρούμε μηδέν με το μηδέν. Ως αποτέλεσμα επιστρέφεται η τιμή «NaN» (Not a Number), στην προκειμένη δεν μπορούμε να κάνουμε πράξεις με αυτή την τιμή όπως στην περίπτωση του άπειρου κι έτσι ένα script μπορεί να προκύψει προβληματικό λόγω αυτού του λάθους.
Η τιμή «NaN» δεν μπορεί να ελεγχθεί με τελεστή, για παράδειγμα δεν μπορούμε να γράψουμε «x == NaN» για να προσδιορίσουμε αν μια μεταβλητή x είναι NaN. Αντιθέτως θα μπορούσαμε να χρησιμοποιήσουμε την έκφραση «x !=x» το οποίο θα επιστρέφει true εάν η έκφραση είναι NaN. Παρομοίως υπάρχει η μέθοδος isNaN() η οποία είναι σχετική με το παραπάνω. Επιστρέφει true εάν η τιμή είναι NaN ή αν η τιμή περιέχει κείμενο η αντικείμενο. Παρομοίως η μέθοδος isFinite() επιστρέφει true αν μια τιμή είναι NaN, Infinity ή –Infinity.